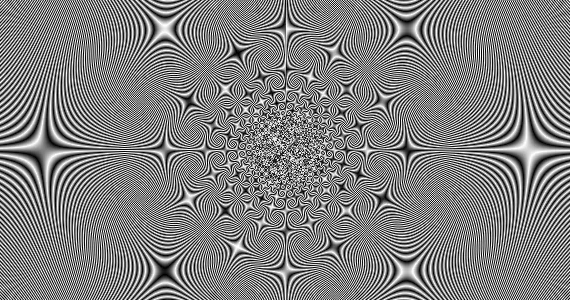
多重角向渐变(repeating-conic-gradient),只用一行 CSS 代码:
{
background: repeating-conic-gradient(#fff, #000, #fff 0.1deg);
}

这里 0.1deg 非常关键,这里的角度越小(小于 1deg 为佳),图形越酷炫。
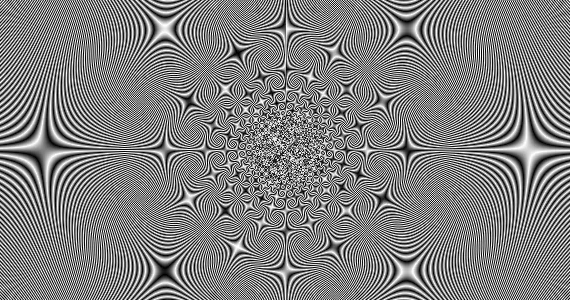
多重角向渐变(repeating-conic-gradient),只用一行 CSS 代码:
{
background: repeating-conic-gradient(#fff, #000, #fff 0.1deg);
}

这里 0.1deg 非常关键,这里的角度越小(小于 1deg 为佳),图形越酷炫。